How To Add A Background Image To Jumbotron Bootstrap 3
Background Image
Bootstrap 5 Background Image
Video tutorial
Basic example
This is a basic example of a full-folio background paradigm. If you need a groundwork prototype with different settings accept a look at other sections of this docs.
- Add
background-epitomevia inline CSS. - Define the groundwork superlative. In the example beneath we use
vhunits, which stands for "viewport acme" (height: 100vhways 100% of available elevation.) - Add
.bg-imageclass to scale the epitome properly and to enable responsiveness
<!-- Background image --> <div class="bg-image" manner=" background-image: url('https://mdbcdn.b-cdn.internet/img/Photos/Others/images/76.webp'); height: 100vh; " ></div> <!-- Background epitome --> How it works
Yous tin hands set the groundwork epitome in each HTML element by adding a single line of CSS:
style="background-image: url(''); Inside of the url('') we need to provide a link to our paradigm.
If you lot want to employ the image on your calculator, the path should wait like this:
| Path | Description |
|---|---|
img src="picture show.webp" | The "movie.webp" file is located in the same folder as the electric current page |
img src="images/picture.webp" | The "picture.webp" file is located in the images folder in the current binder |
img src="/images/motion-picture show.webp" | The "picture.webp" file is located in the images folder at the root of the current web |
img src="../motion picture.webp" | The "picture.webp" file is located in the folder 1 level upward from the current folder |
You can besides employ an accented path and add a link to the epitome straight from the Internet.
<!-- Background image --> <div style="background-image: url('https://mdbcdn.b-cdn.net/img/new/standard/city/041.webp');" ></div> <!-- Background image --> And so nosotros just need to add this CSS line to the HTML chemical element.
<!-- Groundwork image --> <div style="background-image: url('https://mdbcdn.b-cdn.net/img/new/standard/metropolis/041.webp');" ></div> <!-- Groundwork paradigm --> Still, despite this, our picture does not appear. Have a look at the demo:
Demo That'due south because we need to provide a height to this HTML element. Allow's add pinnacle: 400px; to fix a height.
<!-- Background image --> <div style=" groundwork-image: url('https://mdbcdn.b-cdn.net/img/new/standard/city/041.webp'); meridian: 400px; " ></div> <!-- Background epitome --> Now information technology works ... partially. Nosotros meet the picture, but it is cutting and unsightly.
Click on the images to launch the live demo.

Fortunately, there is a class in MDBootstrap that fixes this result. But add .bg-image to the class and you will meet the problem magically disappear.
<!-- Groundwork prototype --> <div course="bg-image" style=" background-epitome: url('https://mdbcdn.b-cdn.net/img/new/standard/city/041.webp'); height: 400px; " ></div> <!-- Groundwork image --> 
Full page background prototype
Now we can hands make this background image to comprehend the full available space and brand information technology a full-page groundwork image.
Just supervene upon meridian: 400px;withmeridian: 100vh;
vh stands for viewport height.
height: 100vh; means 100% of available height.
<!-- Groundwork epitome --> <div grade="bg-image" way=" background-image: url('https://mdbcdn.b-cdn.net/img/new/standard/metropolis/041.webp'); elevation: 100vh; " ></div> <!-- Background paradigm --> Note: If you desire to stretch the image to the full available height and width think to use the prototype with enough high resolution. However, exist careful non to overdo it. Heigh-resolution images counterbalance a lot and tin can wearisome down your website.
Half page groundwork prototype
You can besides stretch the background image half page (or any other percentage). Just replace height: 100vh" withheight: 50vh"
<!-- Groundwork image --> <div class="bg-image" mode=" groundwork-epitome: url('https://mdbcdn.b-cdn.net/img/Photos/Others/images/77.webp'); superlative: 50vh; " ></div> <!-- Background image --> This is a very useful design that is often used in many landing pages.
Jumbotron with groundwork image
In bootstrap 5 in that location is no dedicated jumbotron component, merely it's not a trouble at all. Yous can easily create your own component by using available classes.

<!-- Jumbotron --> <div class="bg-epitome p-5 text-middle shadow-one-stiff rounded mb-5 text-white" style="background-prototype: url('https://mdbcdn.b-cdn.net/img/new/slides/003.webp');" > <h1 class="mb-iii h2">Jumbotron</h1> <p> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Repellendus praesentium labore accusamus sequi, voluptate debitis tenetur in deleniti possimus modi voluptatum neque maiores dolorem unde? Aut dolorum quod excepturi fugit. </p> </div> <!-- Jumbotron --> Cards with background paradigm
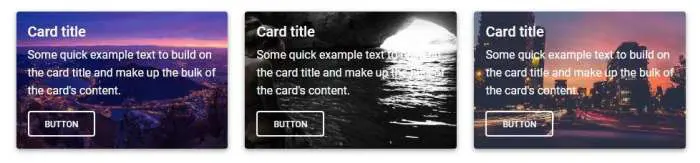
Using the same technique as with the jumbotron, we can easily create cards with an image in the background.

<!-- Carte du jour --> <div form="bg-image carte du jour shadow-ane-stiff" style="background-image: url('https://mdbcdn.b-cdn.net/img/new/slides/003.webp');" > <div class="card-torso text-white"> <h5 class="carte du jour-title">Card championship</h5> <p form="card-text"> Some quick case text to build on the card title and make up the bulk of the card's content. </p> <a href="#!" class="btn btn-outline-light">Push button</a> </div> </div> <!-- Menu --> Centering content
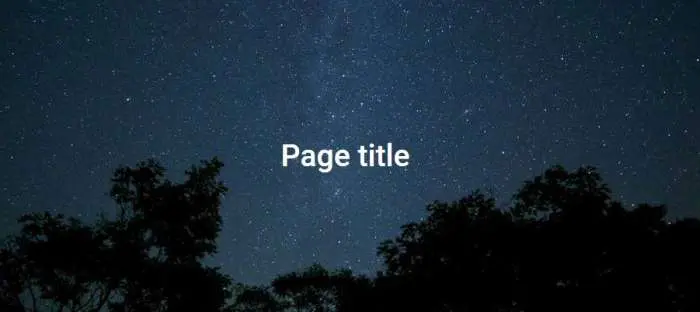
An important part of using components with background images is content alignment. In most cases, we need to center the content vertically and horizontally. The best style to do this is to apply flexbox.
Add.d-flex to .bg-image to enable flexbox. Then add .justify-content-center to align content horizontally and.align-items-centre to align them vertically.
To learn more than near flexbox have a look at our Flexbox docs. You can also use our Flexbox generator to set the desired flexbox settings.

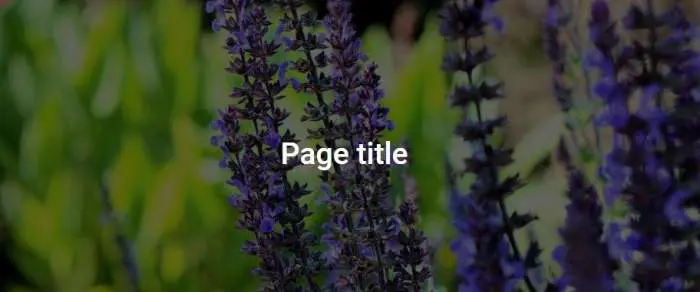
<!-- Background prototype --> <div course="bg-epitome d-flex justify-content-middle align-items-heart" manner=" background-prototype: url('https://mdbcdn.b-cdn.net/img/new/fluid/nature/015.webp'); summit: 100vh; " > <h1 class="text-white">Page title</h1> </div> <!-- Background epitome --> Masks
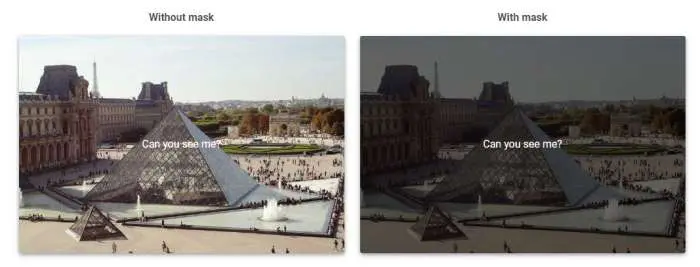
Rarely does the background image alone provide sufficient contrast for the content to be clearly visible. That'due south why we use masks.
Masks alter the visibility of an element by either partially or fully hiding information technology. Masks are used to make content more than visible by providing a proper dissimilarity.
To learn more than about masks have a look at our Masks docs. Yous can also employ our Masks generator to create the desired mask.

How it works:
- Masks crave
.bg-imagewrapper which sets a position to relative, overflow to hidden, and properly middle the image. - The inside
.bg-imagewrapper equally the first child we identify animgchemical element with the source link - Below is the actual mask. We set a color and opacity via
rgbacode and inline CSS. - If you lot want to put a text on the image you have to place information technology within the .mask wrapper. To center it you lot have to use flex utilities .

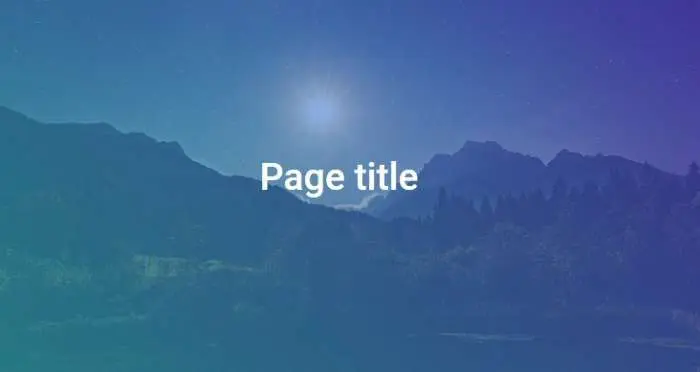
<!-- Background image --> <div form="bg-image" mode=" background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/nature/012.webp'); height: 100vh; " > <div class="mask" style="groundwork-colour: rgba(0, 0, 0, 0.vi);"> <div class="d-flex justify-content-center align-items-eye h-100"> <h1 class="text-white mb-0">Folio championship</h1> </div> </div> </div> <!-- Groundwork image --> By manipulating RGBA lawmaking y'all can modify the color and opacity of the mask.

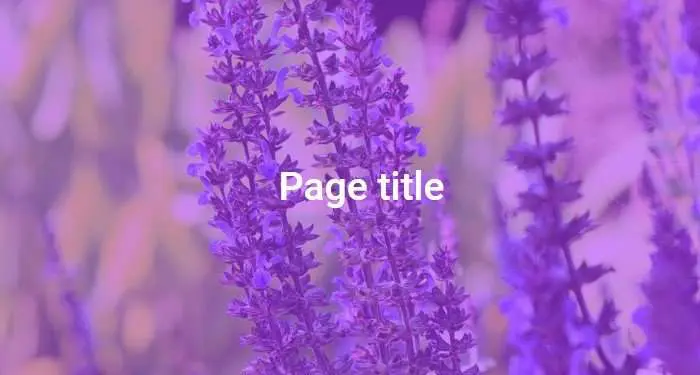
<!-- Background image --> <div class="bg-image" fashion=" groundwork-image: url('https://mdbcdn.b-cdn.cyberspace/img/new/fluid/nature/012.webp'); height: 100vh; " > <div grade="mask" style="groundwork-color: rgba(178, 60, 253, 0.6);"> <div class="d-flex justify-content-center align-items-center h-100"> <h1 class="text-white mb-0">Folio championship</h1> </div> </div> </div> <!-- Background image --> Gradients
You can as well use our Gradient generator to utilise stunning gradients to the groundwork image.

<style> .gradient-custom { /* fallback for old browsers */ groundwork: #a18cd1; /* Chrome 10-25, Safari 5.1-6 */ background: -webkit-linear-gradient( 45deg, rgba(29, 236, 197, 0.vi), rgba(91, 14, 214, 0.6) 100% ); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ background: linear-slope( 45deg, rgba(29, 236, 197, 0.6), rgba(91, 14, 214, 0.6) 100% ); } </manner> <!-- Background image --> <div class="bg-image" manner=" background-image: url('https://mdbcdn.b-cdn.net/img/new/fluid/nature/011.webp'); superlative: 100vh; " > <div course="mask gradient-custom"> <div class="d-flex justify-content-centre align-items-center h-100"> <h1 class="text-white mb-0">Page title</h1> </div> </div> </div> <!-- Background image --> I suppose you lot've heard of the famous Instagram filters. Thanks to our Instagram filter generator you tin can apply them to your background epitome.

<style> .mask-custom { backdrop-filter: contrast(140%) brightness(100%) saturate(100%) sepia(50%) hue-rotate(0deg) grayscale(0%) invert(0%) blur(0px); mix-blend-mode: lighten; background: rgba(161, 44, 199, 0.31); opacity: one; } </style> <!-- Background image --> <div grade="bg-image" fashion=" background-epitome: url('https://mdbcdn.b-cdn.cyberspace/img/new/fluid/nature/018.webp'); height: 100vh; " > <div class="mask mask-custom"></div> </div> <!-- Background image --> SVG
Are y'all looking for something even more improvident? Use our SVG moving ridge generator and employ vector shapes to the background image.

<!-- Groundwork image --> <div class="position-relative"> <div class="svg-wrapper bg-image shadow-1-strong rounded-lg" style=" background-image: url('https://mdbcdn.b-cdn.net/img/new/slides/026.webp'); tiptop: 100vh; " > <svg data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1200 120" preserveAspectRatio="none" class="svg" manner=" height: 669px; width: 100%; fill: rgb(20, 77, 133); opacity: 0.eight; transform: rotateY(0deg); " > <path d="M321.39,56.44c58-ten.79,114.16-xxx.thirteen,172-41.86,82.39-16.72,168.19-17.73,250.45-.39C823.78,31,906.67,72,985.66,92.83c70.05,eighteen.48,146.53,26.09,214.34,3V0H0V27.35A600.21,600.21,0,0,0,321.39,56.44Z" ></path> </svg> </div> </div> <!-- Groundwork image --> Tools and resources
A list of useful resources and tools.
- MDBootstrap UI KIT
- Gratis bootstrap templates
- Masks docs
- Flexbox generator
- Masks generator
- Gradient generator
- Instagram filters generator
- SVG generator
- Gratis blueprint tools
- Unsplash - complimentary photos
- Pexel - gratis photos
How To Add A Background Image To Jumbotron Bootstrap 3,
Source: https://v1.mdbootstrap.com/docs/standard/content-styles/background-image/
Posted by: graydowits.blogspot.com



0 Response to "How To Add A Background Image To Jumbotron Bootstrap 3"
Post a Comment