How To Change Shopify Mobile Header Background C Olor From Transparent
Color schemes
This page was printed on Sep 26, 2022. For the current version, visit https://aid.shopify.com/en/transmission/online-store/themes/theme-structure/color-scheme.
Different sections across the theme, such every bit Rich text, Prototype banner, and Drove list, let you select a colour scheme to utilise to that section from the colors you lot ready in your theme settings. Your theme has a default color scheme applied, which can be changed at any fourth dimension in the theme editor. Adding your brand colors ensures a cohesive application of your color palette across your online store.
Colour settings
The groundwork of images and image padding can exist prepare in your theme editor. Use the drop-down menu to choose between Accent ane, Emphasis one gradient, Accent ii, Accent ii gradient, Groundwork 1, Background ane gradient, Groundwork 2, Background 2 slope, or Inverse. You can preview selected colour schemes in your theme editor's preview panel.
| Setting | Description |
|---|---|
| Text | Colour tin can exist applied to department or cake text. |
| Accent ane | Color can exist applied to impact buttons and the backgrounds of some sections. |
| Accent 1 gradient | Select a preset gradient, or utilize the gradient picker to customize your emphasis gradient. |
| Accent 2 | Color can be applied to touch on buttons and the backgrounds of some sections. |
| Accent two gradient | Select a preset slope, or utilise the slope picker to customize your accent gradient. |
| Groundwork 1 | Colour tin be applied to touch on buttons and the backgrounds of some sections. |
| Background ane gradient | Select a preset gradient, or use the gradient picker to customize your groundwork gradient. |
| Groundwork 2 | Color can be applied to impact buttons and the backgrounds of some sections. |
| Groundwork 2 gradient | Select a preset gradient, or employ the slope picker to customize your background gradient. |
| Inverse | Colour can be practical to impact buttons and the backgrounds of some sections. Uses Background 1 equally the text color, and the text color every bit the background colour |
Some of the settings that allow you to choose a colour scheme likewise allow you to use gradients. For example, in Dawn, you tin fix gradients of your brand'south colors and use them in place of the standard accent and background color options.
Manage your color scheme
Your store's color scheme is fix inside your theme settings.
- From your Shopify admin, go to Online Store > Themes.
- Detect the theme that yous want to edit, and then click Customize.
- From the Shopify app, tap Shop.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that you desire to edit, then tap Customize.
- Tap Edit.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that yous want to edit, and then tap Customize.
- Tap Edit.
- Click Theme Settings.
- Click Colors.
- To modify a colour in your theme, click the color and use the colour picker or enter the value of the new color in the text field.
- Click Save.
For solid colors, use the colour picker to select a new color or enter the value of the color in the text field. The field accepts color names (for example, red, black, blue), RGB, or hexadecimal colour values.
Gradients
You lot can ready a gradient of colors in Dawn for visually interesting groundwork options. The color_background setting is used to customize the CSS background belongings.
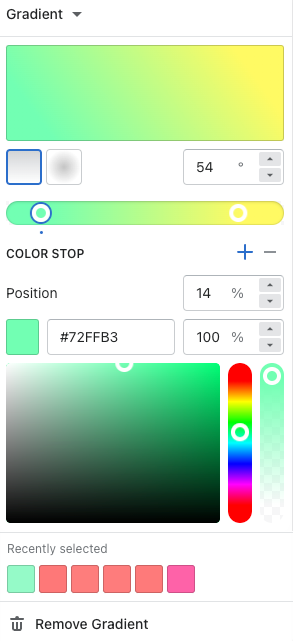
The gradient picker allows you to select the colors, gradient style, angle, position, and opacity of the gradient. The options selected in the gradient picker are previewed in real time in the theme editor. You lot tin besides create a gradient background using CSS code, which includes a validation checker.
Fix gradients
- From your Shopify admin, go to Online Shop > Themes.
- Find the theme that you want to edit, so click Customize.
- From the Shopify app, tap Shop.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that you want to edit, and then tap Customize.
- Tap Edit.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Find the theme that y'all want to edit, and then tap Customize.
- Tap Edit.
- Click Theme settings.
- Click Colors.
-
Select one of the gradient options.
If you haven't previously set upwards a gradient, so several preset options are displayed for you to choose from. Select whatsoever preset gradient to open the options panel.
If you've already prepare a gradient, and then clicking a gradient option opens the options panel direct.
-
Select your slope options:
- Yous can choose between a linear or radial gradient. Use the buttons to select your preferred slope fashion.
- The angle of your slope can exist set with the up and down arrows. Clicking the upwards or down symbol increases or decreases the angle percentage by v.
- Utilise the slider to select the position of your gradient, or enter a numeric value in the field.
- You can enter a specific color hex lawmaking, or use the colour slider to choose a hue. Recently selected colors are displayed at the bottom of the gradient options panel.
- If you would like your gradient to be opaque, so use the slider on the right to select the transparency of your gradient. You tin can likewise enter a percentage in the field next to the hex color code.
- Click Salve.

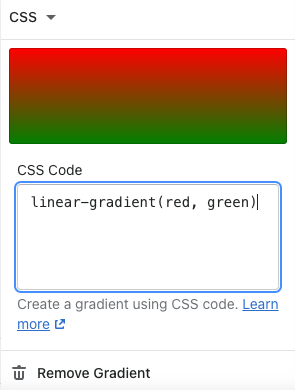
Use CSS to gear up gradients
Most CSS groundwork property values can be used to gear up a background colour. You can apply this field for solid colors (for case, #000000, blackness, rgb(0,0,0,0), rgba(0,0,0,0), hsl(0, 0%, 0%), and hsla(0, 0%, 0%, ane) all produce a solid black groundwork), or for gradients (for case, linear-gradient(crimson, greenish), radial-slope(ruby, green), or conic-slope(cerise, green)). Gradients tin can also exist repeated.
Steps:
- From your Shopify admin, get to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- From the Shopify app, tap Store.
- In the Sales channels department, tap Online Store.
- Tap Manage themes.
- Observe the theme that you lot want to edit, so tap Customize.
- Tap Edit.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Shop.
- Tap Manage themes.
- Find the theme that yous want to edit, and then tap Customize.
- Tap Edit.
- Click Theme settings.
- Click Colors.
- Click the slope you lot desire to edit.
- Click the pointer next to Gradient and select CSS.
- In the CSS lawmaking field, type or paste your gradient lawmaking. The theme editor preview displays your slope in the appropriate location.
- Click Salve.

Remove a slope
To reset or remove a slope:
- From your Shopify admin, become to Online Shop > Themes.
- Find the theme that you want to edit, and so click Customize.
- From the Shopify app, tap Store.
- In the Sales channels section, tap Online Store.
- Tap Manage themes.
- Discover the theme that y'all want to edit, so tap Customize.
- Tap Edit.
- From the Shopify app, tap Store.
- In the Sales channels department, tap Online Store.
- Tap Manage themes.
- Find the theme that yous want to edit, and and then tap Customize.
- Tap Edit.
- Click Theme settings.
- Click Colors.
- Click the gradient you want to edit.
- Click Remove gradient
- Click Save.
How To Change Shopify Mobile Header Background C Olor From Transparent,
Source: https://help.shopify.com/en/manual/online-store/themes/theme-structure/color-scheme
Posted by: graydowits.blogspot.com


0 Response to "How To Change Shopify Mobile Header Background C Olor From Transparent"
Post a Comment